
NoTom - Estudo de caso
O NoTom é um website responsivo, acessível tanto em navegadores web quanto em dispositivos móveis para uma escola de música online.
Duração do projeto:
3 semanas
Público Alvo:
Adultos e jovens com pouco tempo, que desejam aprender música de forma lúdica e adaptada às suas necessidades.
Meu papel:
UX Designer; Criando todo o aplicativo desde o início até o fim do projeto.
Responsabilidades:
No projeto, conduzi a conceituação, auditoria competitiva, criação de wireframes, estudo de usabilidade, prototipagem de baixa e alta fidelidade, entre outros detalhes cruciais da análise de dados.
O problema:
O projeto foi pautado nessas três perguntas:
-
Como tornar o estudo da música que muitas vezes é um lazer para algo que pode se encaixar em uma rotina ?
-
Como criar uma plataforma que engaje para além das aulas criando comunidades e fazendo com que os usuário se conheçam e se fortaleçam ?
-
Como tornar um site tão complexo em uma plataforma fácil de ser utilizada tanto para mobile quanto para computador?
Meta:
Priorizar atender pessoas com pouco tempo ou dificuldade de locomoção para frequentar uma escola de música física, mas que ainda querem desfrutar de um professor particular. A plataforma visa proporcionar aprendizagem autônoma por meio de uma biblioteca de partituras e vídeo aulas disponíveis, além de oferecer eventos para conectar os alunos e usuários através da música.
Pesquisa
"Muitos daqueles que adquirem um novo instrumento tendem a parar no primeiro ano. Pode ser por falta de incentivo ou acessibilidade, incapacidade de tocar as músicas que desejam, ficar sobrecarregado por erros e assim por diante."
Startups Magazine - Why you should not give up the instrument you learned and how to stay persistent.
50 %
50% de todos os alunos abandonam as aulas de música e outras atividades musicais quando completam 17 anos
Pesquisa: Ruth N, Müllensiefen D (2021) Survival of musical activities. When do young people stop making music?
Buscando o entendimento do usuário
A partir de pesquisas de mesa foi possível compreender profundamente que os principais casos de desistência da prática de música estão relacionados à falta de motivação e ao tempo disponível para praticar um instrumento. Sendo assim, para entender mais a fundo as necessidades dos usuários, foram criadas duas personas.
.png)
.png)
Auditoria competitiva
Visual impactante
Pontos fortes
Poucos professores no Brasil
Precisa melhorar
Possível ver sobre diplomas e cursos do professor
Muitas informações só podem ser visualizadas caso o usuário faça o login
Rankeamento do professores
Vídeo de introdução do professor
Boa descrição das aulas
Consegue entrar em contato diretamente com o professor
Informações relevantes sobre cada professor
Problemas quanto a acessibilidade na visualização dos professores na
Muitas informações estão disponíveis apenas fazendo o login
Precisa melhorar
Visual da página funcional
Pontos fortes
Boa navegação no site e boas primeiras impressões
Tem prova social dos professores
Professores de muitas modalidades disponíveis
Não é muito claro se o professor atende remoto ou não
Boa navegação
Poucas especificações sobre os professores que lecionarão as aulas
Precisa melhorar
Múltiplos cursos disponíveis
Pontos fortes
Home bem feita e agradável
Os valores dos cursos não estão disponíveis
Bom uso do contrate e da acessibilidade
Falta material interativo de vídeo
Barra de navegação confusa e com muitos itens
Não tem uma boa identidade visual o que deixa o site um pouco confuso
Precisa melhorar
Muitos cursos tanto online quanto presenciais e tem estúdio, serviços e eventos
Pontos fortes
Boa navegação do site
Informações bem descritas
Uso de muitas fontes em uma página criando poluição visual
O site tem muitos recursos o que deixa a primeira vista o site com cara de amador
.png)
Sitemap
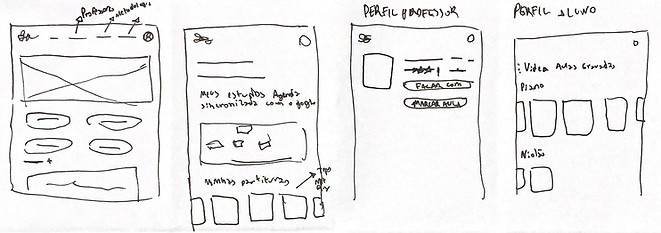
Rascunhos preliminares
Os wireframes foram importantes, pois acabou sendo um momento em que eu pude refletir mais sobre as informações que colhi anteriormente e colocá-las no papel em como deixar uma visualização atraente e que fizesse com que o usuário se sentisse motivado a praticar seu instrumento musical.


Biblioteca de Partituras
Video aulas
Perfil aulas

Planos
Área do aluno

Perfil Professor

Home
Planos
Perfil professor
Perfil do aluno
Responsividade importa
A parte dos wireframes digitais foi importante para ver o como o site se comportaria quanto a responsividade e perceber o como certos mecanismos deveriam ser mudados para funcionarem tanto no computador quanto no celular.
Visualize os wireframes digitais para web nesse link
.png)
Visualize os wireframes digitais para mobile nesse link
.png)
Home e navegação
Pensando em tornar a jornada mais fácil de visualizar, foi criado um menu suspenso no site para computador. Ao acessá-lo pelo celular, o menu de hambúrguer foi a melhor opção, deixando o site limpo e facilitando o acesso a cada item.



Computador/tablet
Celular
Hamburguer menu celular
Perfil do professor
O perfil do professor foi concebido para ser um lugar onde o usuário pode visualizar as principais descrições do trabalho do professor, além de apresentar curiosidades que podem conectar o professor com o aluno, como suas músicas preferidas e bandas.


Botão de salvamento e compartilhamento do perfil
Foto | Nome | Pronomes | Instrumento musical
Detalhes de avaliações, valores, idiomas e disponibilidade de trabalho
Botões de CTA
Computador/tablet
Celular
Planos atuais
Área na home mostrando os planos disponíveis, e com isso o que está incluso ou não em cada plano disponível
Computador/tablet


Celular
Rolagem horizontal permitindo a visualização de todo os planos
Espaço do aluno
Área destinada a abranger todas as necessidades para um estudo autônomo, contendo videoaulas, materiais, planos adquiridos e bibliotecas de partituras para estudar a partitura no dia a dia.
_edited.jpg)
Partituras que estão sendo mais acessados por usuários
Computador/tablet

Menu principal do espaço do aluno
.png)
Hamburguer Menu do espaço do aluno
Minhas aulas | Eventos
Área do aluno mostrando eventos e calendário com aulas futura permitindo ao usuário maior controle sobre sua rotina.
Computador/tablet
Celular


Eventos para os usuários se conectarem com pessoas com objetivos parecidos
Calendário com aulas marcadas
Elaborando a forma do site
Foi selecionada uma paleta de cores azuis para a elaboração do design do site, visando transmitir profissionalismo e confiança aos visitantes. Além disso, através do desenvolvimento do site, é possível compreender melhor o funcionamento do sistema
A homepage foi concebida como um local central, acessível por quase todos os caminhos dentro do site, permitindo assim a localização de professores, planos, informações sobre o site e a criação do NoTom, bem como seus diferenciais.
Home
Metodologia
Nesta parte do site, está apresentada a missão do site, bem como a ideia de como o NoTom funciona na prática, proporcionando aos usuários uma boa navegação e um ensino autônomo e individual.




Planos Disponíveis
Na seção dos planos, é possível entender como os planos funcionam e como os usuários podem escolher o melhor para suas necessidades, uma vez que os cálculos dos planos são feitos com base no valor da hora-aula do professor escolhido.
Perfil do professor
O perfil do professor foi elaborado para fornecer o máximo de informações relevantes para a decisão de contratar o professor, desde comentários e avaliações de alunos até curiosidades sobre preferências musicais, além de seus valores e vídeos de performances, tudo para que o usuário possa fazer uma escolha embasada em evidências.



_edited.png)


No login, optamos por um design simples que destaca realmente as informações a serem preenchidas.
Login


Após fazer o login, o usuário será direcionado para a 'home' do Espaço do Aluno, onde é possível encontrar partituras em destaque, eventos para conexão e o calendário das próximas aulas do plano.
Boas-vindas ao Espaço do Aluno


Neste espaço, foram adicionados os vídeos mais vistos, além das vídeoaulas referentes ao curso que o usuário está fazendo com o professor particular.
Vídeo aulas


É um local onde estão armazenadas as informações de documentação do professor, além das partituras que o usuário salvou e as últimas vídeoaulas visualizadas.
Seus materiais
Estudo de usabilidade
No estudo de usabilidade, foi enfatizado o foco na experiência dos usuários, bem como na compreensão do site e na utilização da área do aluno, além de considerar o design.
Para isso, realizamos um estudo de usabilidade moderado de forma remota, conduzido nas residências dos 3 participantes analisados. Fizemos a priorização de dois problemas principais para serem corrigidos a fim de melhorar a usabilidade do site.
1
A ordem da navegação foi modificada para dar prioridade aos itens que os usuários mais acessaram no estudo de usabilidade, facilitando a navegação no site. Identificamos que os usuários acessavam com mais frequência os itens de biblioteca de partituras e vídeos, enquanto planos e meus materiais adquiriram características de ser um material de consulta que seria usado casualmente.
2
O estudo de usabilidade identificou a necessidade de um aviso para informar aos alunos sobre o início das aulas e mensagens dos professores. Para atender a essa demanda, foi implementada uma notificação na rolagem principal do espaço do aluno.
Antes do estudo de usabilidade

.png)
Depois do estudo de usabilidade
.jpg)
Notificações
Depois do estudo de usabilidade
Design final
Após a realização do estudo de usabilidade, foi possível aprimorar alguns aspectos do site, bem como o seu design, e com essa solução, obtivemos um resultado mais alinhado com as necessidades do usuário.
Nesse plugin abaixo você pode acessar todo o design final para o site ou clique nesse link.
Resultados
O objetivo principal:
Desenvolver um site pensado em uma aprendizagem mais autônoma e personalizada para o usuário, criando uma comunidade que motiva e faz o usuário não se sentir sozinho em seu processo de aprendizagem. Além disso, um dos objetivos é tornar o aprendizado mais divertido, e acreditamos que ter algo em comum com seu professor pode ser meio caminho andado para aprender conversando e compartilhando saberes.
Soluções:
-
O entendimento dos planos era crucial, então um dos focos foi procurar formas de demonstrar como utilizar o site da melhor forma possível.
-
Algo importante também foi a criação do perfil do professor, pensando na escolha do usuário por meio de evidências e identificação - desde músicas preferidas até vídeos de suas últimas apresentações, mostrando de fato um portfólio de competência e conexão com o aluno.
-
Um ponto alto do projeto são as abas após o login e a compra do plano, pensando em como o usuário poderia se engajar mais com o estudo para além das aulas contratadas, tornando qualquer momento produtivo para o estudo da música.
-
A partir das pesquisas, foi observado que a falta de motivação é um tema comum entre os praticantes de instrumentos musicais. Partindo disso, era muito necessário criar entre os alunos um ambiente seguro no qual pudessem compartilhar seu crescimento com outros alunos por meio de eventos online.
-
A organização também é um fator crucial para aprendizagem, por isso adicionei um calendário que poderia ser alimentado não só automaticamente com a marcação das aulas, mas também para a organização do dia a dia.
Próximos passos:
-
Desenvolver a parte de compra do plano, incluindo todo o processo do carrinho e checkout.
-
Implementar o suporte ao aluno.
-
Integrar um chat direto com o professor.
-
Desenvolver um fórum para os alunos discutirem tópicos.

